오늘은 메인화면을 만들어보겠습니다~
리소스 소스를 매핑해서 url을 쳤을때 사진이나 여러가지(css, js) 등 보이게 설정해보겠습니다.
일단 맨 처음에
servlet-context.xml 에
<resources mapping="/css/**" location="/resources/css/" />
<resources mapping="/script/**" location="/resources/script/" />
<resources mapping="/images/**" location="/resources/images/" />
<resources mapping="/resources/**" location="/resources/" />
소스를 추가해 줍니다.
잘 적용이 되면 파일을 넣고 url 을 쳐보면

작성한 파일이 보이게 됩니다.
이제 WEB-INF/views/home.jsp 에 있는 곳에 소스를 넣어줍니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>펫시터 매칭 서비스, Loving Pet</title>
<link href="/css/main_css.css" rel="stylesheet" type="text/css">
<!-- ver1은 css 수정이 웹 사이트에 반영이 안되었을 때를 대비해 작성 -->
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="http://malsup.github.com/jquery.cycle2.js"></script>
<script src="/script/jquery-3.js"></script>
<!-- jQuery 자바스크립트 라이브러리 외부 파일을 읽어온다 -->
</head>
<body>
<div id=wrapper>
<header>
<div class="title">
<a href="#"><img src="/images/lovingpet.png"></a>
</div>
<div class="loginmenu">
<br><br>
<a href="#"><input type="button" value="로그인"></a>
</div>
<nav class="mainmenu">
<ul>
<li><a href="#">펫시터 지원하기</a>
<ul>
<li><a href="#">펫시터란</a></li>
<li><a href="#">펫시터 지원하기</a></li>
</ul></li>
<li><a href="#">펫 맡기기</a></li>
<li><a href="#">공지사항&게시판</a>
<ul>
<li><a href="#">공지사항</a></li>
<li><a href="#">자유게시판</a></li>
</ul></li>
<li><a href="#">내 페이지</a>
<ul>
<li><a href="#">회원정보 수정</a></li>
<li><a href="#">내가 찜한 펫시터 리스트</a></li>
</ul></li>
</ul>
</nav><!-- 여기까지 메뉴 바입니다. 여기까지 복사해주세요 --> <!-- 슬라이더 쇼 입니다. 메인 말고는 필요 없으니 지워주세요 -->
<div class="cycle-slideshow" data-cycle-fx=scrollHorz
data-cycle-timeout=2000>
<div class="cycle-pager"></div>
<img src="/images/banner1.jpg" alt="banner1">
<img src="/images/banner2.jpg" alt="banner2">
<img src="/images/banner3.jpg" alt="banner3">
<img src="/images/banner4.jpg" alt="banner4">
<img src="/images/banner5.png" alt="banner5">
</div>
</header>
<div id="container">
<!-- 내용 컨텐츠, 내용을 입력하는 곳입니다. -->
<div class="conimg img1">
<img src="/images/container1.jpg" alt="banner1">
<div class="darkness">
<span><h1>검증된 펫 시터</h1>
<p>내용</p></span>
</div>
</div>
<div class="conimg img2">
<img src="/images/container2.jpg" alt="banner1">
<div class="darkness">
<span><h1>나의 펫 안전 시스템</h1>
<p>내용</p></span>
</div>
</div>
<div class="conimg img3">
<img src="/images/container3.jpg" alt="banner1">
<div class="darkness">
<span><h1>자유로운 게시판 기능</h1>
<p>내용</p></span>
</div>
</div>
<div class="conimg img4">
<img src="/images/container4.jpg" alt="banner1">
<div class="darkness">
<span><h1>다양한 펫, 맞춤 서비스</h1>
<p>내용</p></span>
</div>
</div>
</div>
<footer>
<div>
<p>Copyright ⓒ All rights reserved. Code Is Content
by License Powered by Choongang</p>
<p></p>
</div>
</footer>
</div>
</body>
</html>
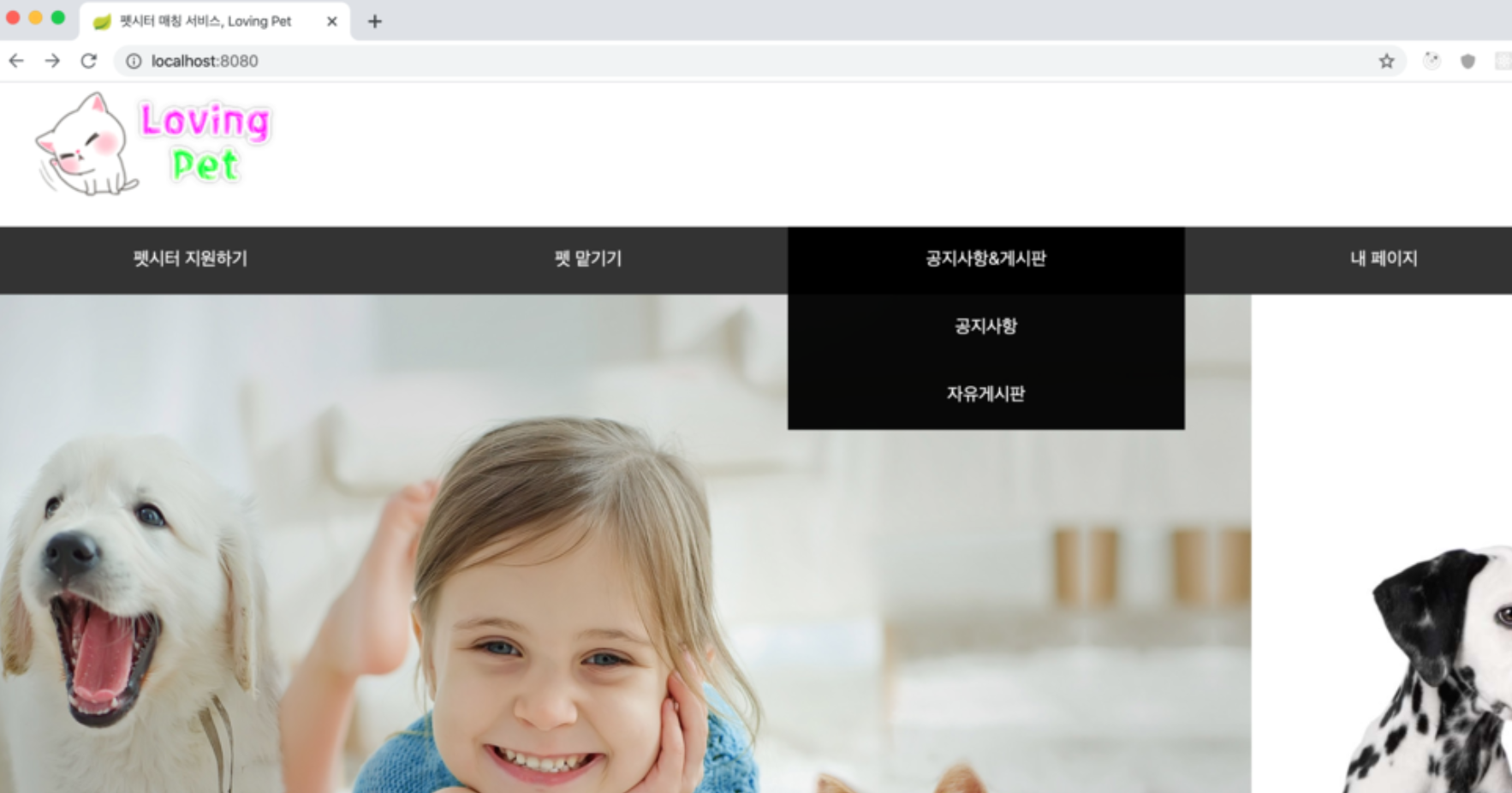
넣어 주시고 작동해보면

제가 처음으로 만들었던 페이지를 기반으로 만들었습니다.
로고나 사진 등이 잘 나오면 성공입니다~
image 나 js, css 는 밑에 파일을 다운로드 받아
WEB-INF/resource에 넣어주세요~
resources.zip
1.86MB
========== Q&A ==============

네 원래 처음 생성하게 되면 localhost:8080/example 이 기본적인 url로 설정되어 있습니다.
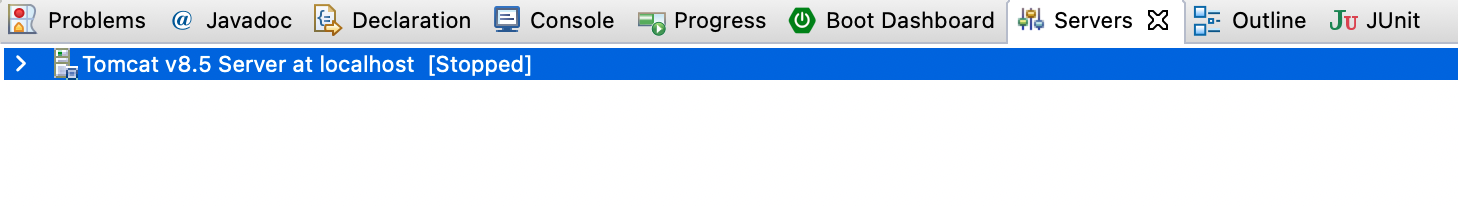
소스코드 및 부분을 보시면 밑에와 같이 서버를 실행하는 부분이 있습니다.

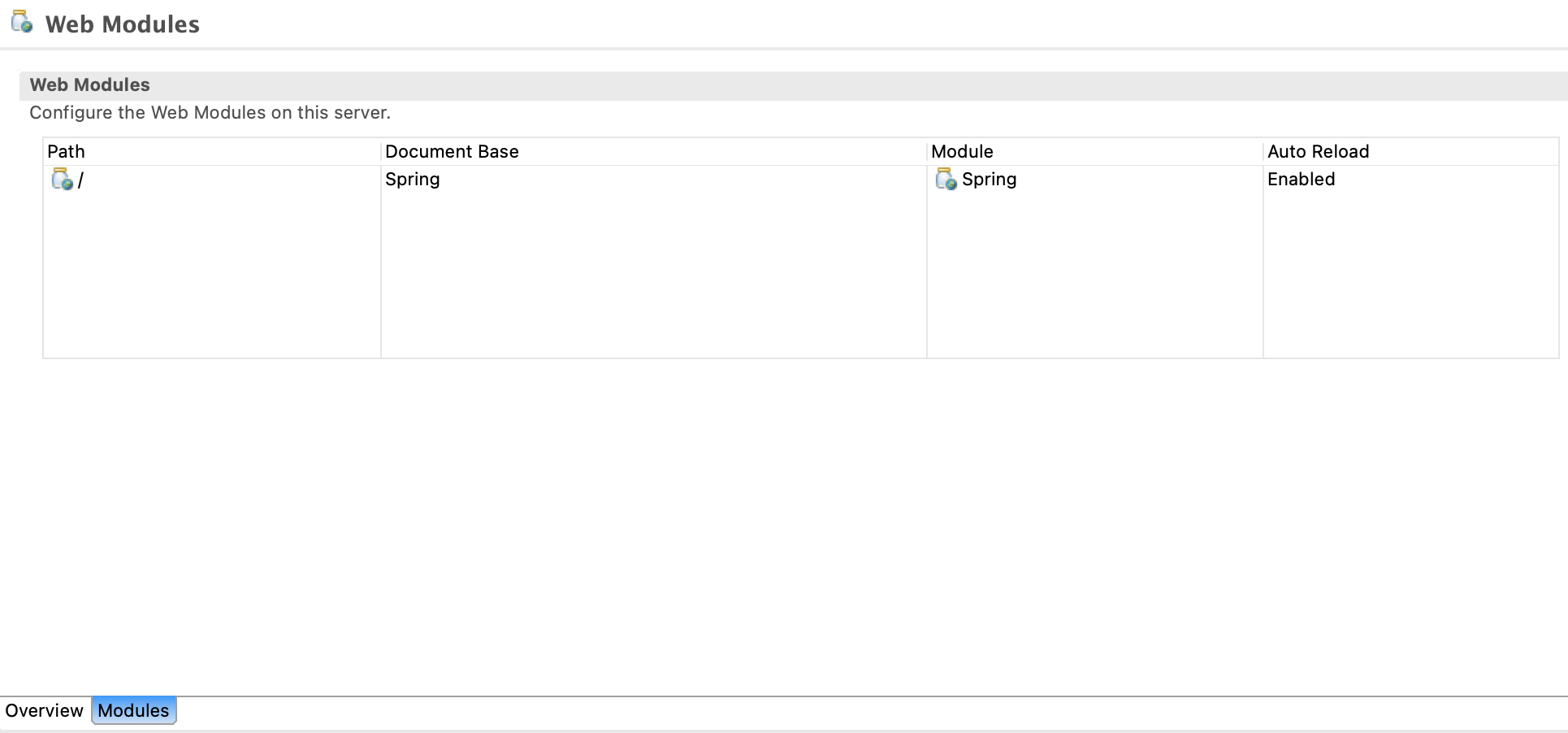
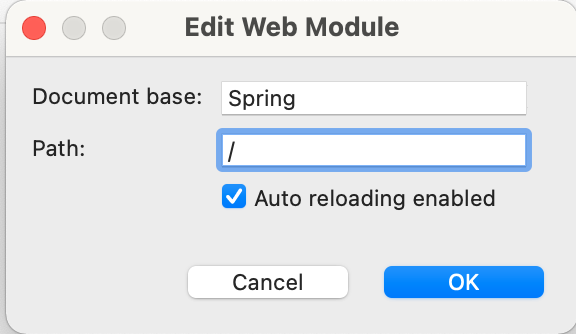
톰캣을 눌러지면 밑에와 같이 톰캣 관련 설정 화면이 뜨게 됩니다.

현재 저는 path 가 / 로 되어 있어 localhost:8080/ 로 접속이 가능한것입니다.
path를 수정하고 싶은면 옆에 수정 버튼을 클릭하여 path를 수정해 줍니다.

답변이 늦어져서 죄송합니다;;
'프로그래밍 > 스프링(spring)' 카테고리의 다른 글
| [스프링/spring] 스프링 시큐리티 (spring security) - DB 사용안함 (0) | 2020.04.12 |
|---|---|
| [스프링/spring] 스프링 로그인 기능 만들기(DB 사용) (10) | 2020.04.12 |
| [스프링/spring] 스프링 데이터베이스(DB) 연결 (0) | 2020.04.12 |
| [스프링/spring] 스프링 첫 프로젝트 만들기 (0) | 2020.04.12 |
| [스프링/spring] 스프링(spring framework) 설치 (0) | 2020.04.11 |



